Delete Webhooks
Delete Webhooks
You can delete a webhook using the Developer Console or API.
Developer Console
To delete a webhook follow the steps below.
- Navigate to the Webhooks tab in the Developer Console.
- Select the webhook you want to delete by clicking on its ID.
- Click the Delete button.
- Confirm the action by clicking Delete under the warning message.
API
To remove a webhook from a file or folder, you need to use the remove webhook endpoint with the ID of the webhook. You can get this value using the list all webhooks endpoint.
curl -i -X DELETE "https://api.box.com/2.0/webhooks/3321123" \
-H "authorization: Bearer <ACCESS_TOKEN>"await client.webhooks.deleteWebhookById(webhook.id!);client.webhooks.delete_webhook_by_id(webhook.id)await client.Webhooks.DeleteWebhookByIdAsync(webhookId: NullableUtils.Unwrap(webhook.Id));try await client.webhooks.deleteWebhookById(webhookId: webhook.id!)client.getWebhooks().deleteWebhookById(webhook.getId())client.webhook(webhook_id='12345').delete()
print('The webhook was successfully deleted!')await client.WebhooksManager.DeleteWebhookAsync("11111");client.webhooks.delete('1234')
.then(() => {
// deletion succeeded — no value returned
});Automatic webhook deletion
Using this endpoint is not the only way a webhook can be deleted.
The following reasons can cause webhooks to be deleted.
-
Deleting a Box application automatically deletes all webhooks associated with it.
-
Deleting all active Access Tokens associated with a webhook automatically deletes the webhook. This includes Developer Tokens and password.
-
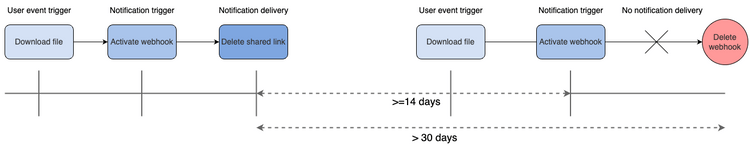
The last successful notification was delivered 30 days ago to the set URL and the period between the last successful notification delivery and the last user trigger event date exceeds 14 days.
Let's go through a scenario in which the user downloads a file. This action triggers the webhook to use the set URL to delete a shared link. The diagram illustrates this scenario, showing when the webhook will be deleted.
- User event trigger: when the user initiated the event, for example downloaded a file.
- Notification trigger: when the notification was sent to the webhook, saying that the file was downloaded.
- Last notification delivery: when the webhook sent a message to a specific URL, for example to delete a shared link.
In all of these cases Box sends a webhook payload with the
WEBHOOK.DELETED event name to the notification URL. The body of
the payload
includes the following additional information.
"additional_info": {
"reason": "auto_cleanup"
}